Spring 2023
GitHub Repository

Project Description
This project was an exciting use of the new concepts I learned in my Data Structures class.
Development
I initially struggled to find a simple way to generate the various continent shapes, but I figured out a method with randomly connecting nodes that were placed around the screen. Once I had a rough version of the project, I got really excited about how I could optimize it and expand the customizability. It was at this point that I added an export feature that allowed me to document the progress I made.

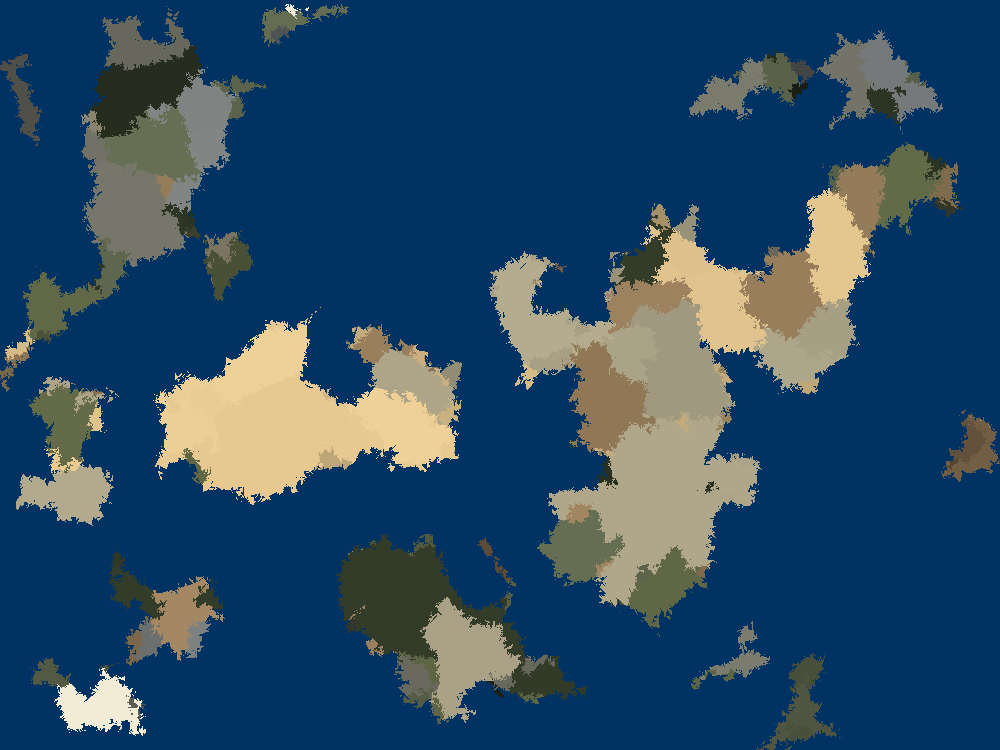
One of the first exported images from the app.
The first method I used to connect the nodes was by just randomly picking a node and jumping around until I met back up with my path. The main issue with this was the polygon perimeters crossing itself which led to less complete continents and a lot of awkward blank space inside of them. To solve this, I created a graph (though I didn't realize at the time) to predetermine which connections were allowed. During this process I removed any overlapping connections so the continents started to look a bit fuller.

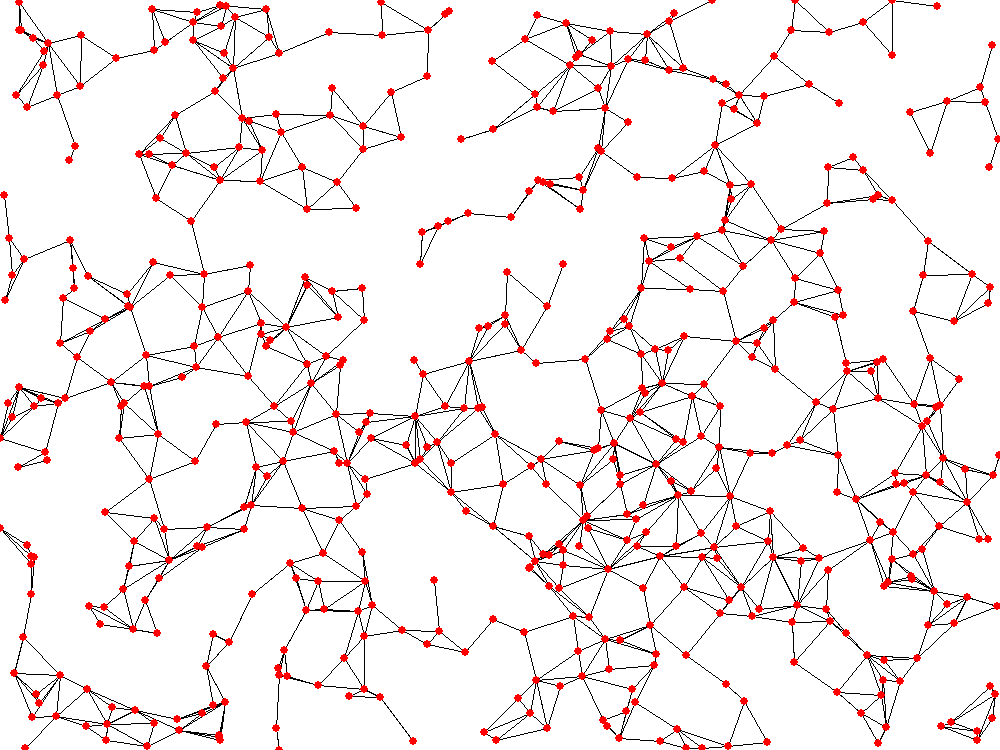
A visualization of the graph that appears before continents are drawn on top.
During this time, I was also expirementing with different visual effects I could use to blend the various colors together and make it more realistic. I tried gaussian blur, which required a separate version of pygame, as well as stamping. The stamping process I created takes a bunch of random locations and draws a shape (dot, square, or triangle) based on the center color. This distorts the edges and makes everything looks a lot more natural.

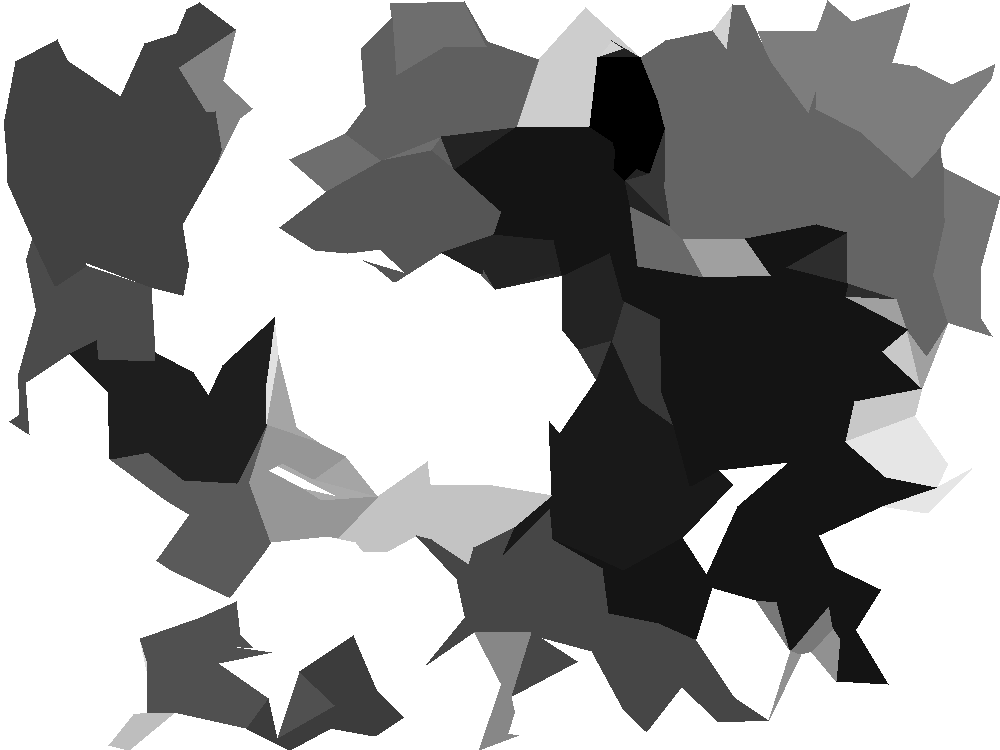
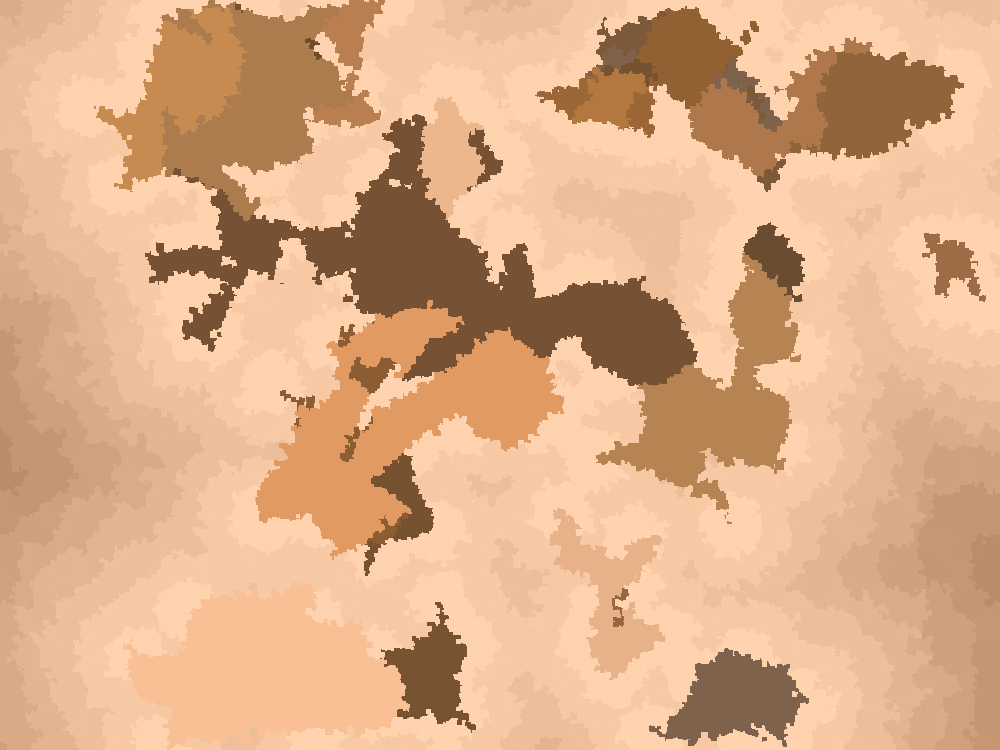
A series of continents refined using polygons.
At this point in the project, it took a significant amount of time to generate the nodes and continent paths. Using my new knowledge of graphs from my Data Structures course, I replaced the awkward object array implementation of the graph with a matrix. I then spent a long time refactoring my classes to support partitioning. While I did see a large improvement from my first version, I never was able to improve the efficiency enough for there to be semi-instant feedback with new nodes or continents. It still takes a few seconds, but that is defintely better than almost 30 seconds of waiting!
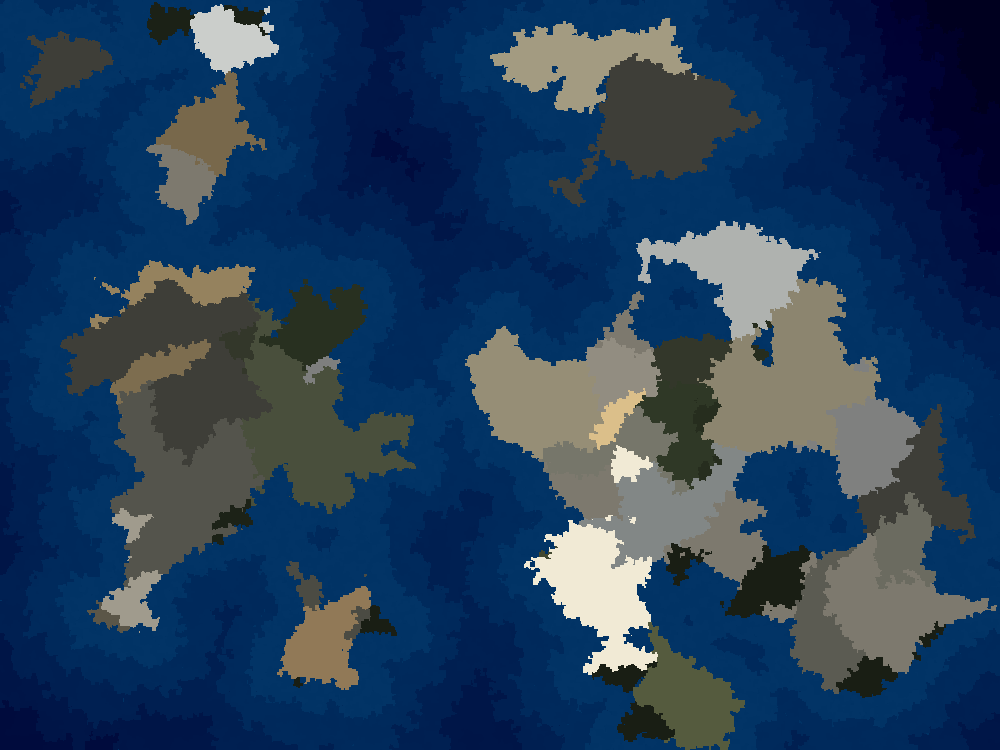
These improvements also helped a lot with improving the refinement time, especially with the ocean depths. I decided to try layering the darkness of the water, and from my first attempt, I was blown away with how much it made the maps pop, so I continued to improve it. The main issue came from determining how far the closest land is for each dot drawn in the water. Checking every point is too hard, and checking only some meant that the layers didn't always line up with the land. With the partitioning, I was able to check every point within a range. This does create some rectangular patterns far away from land, it seems to be fine more most cases.
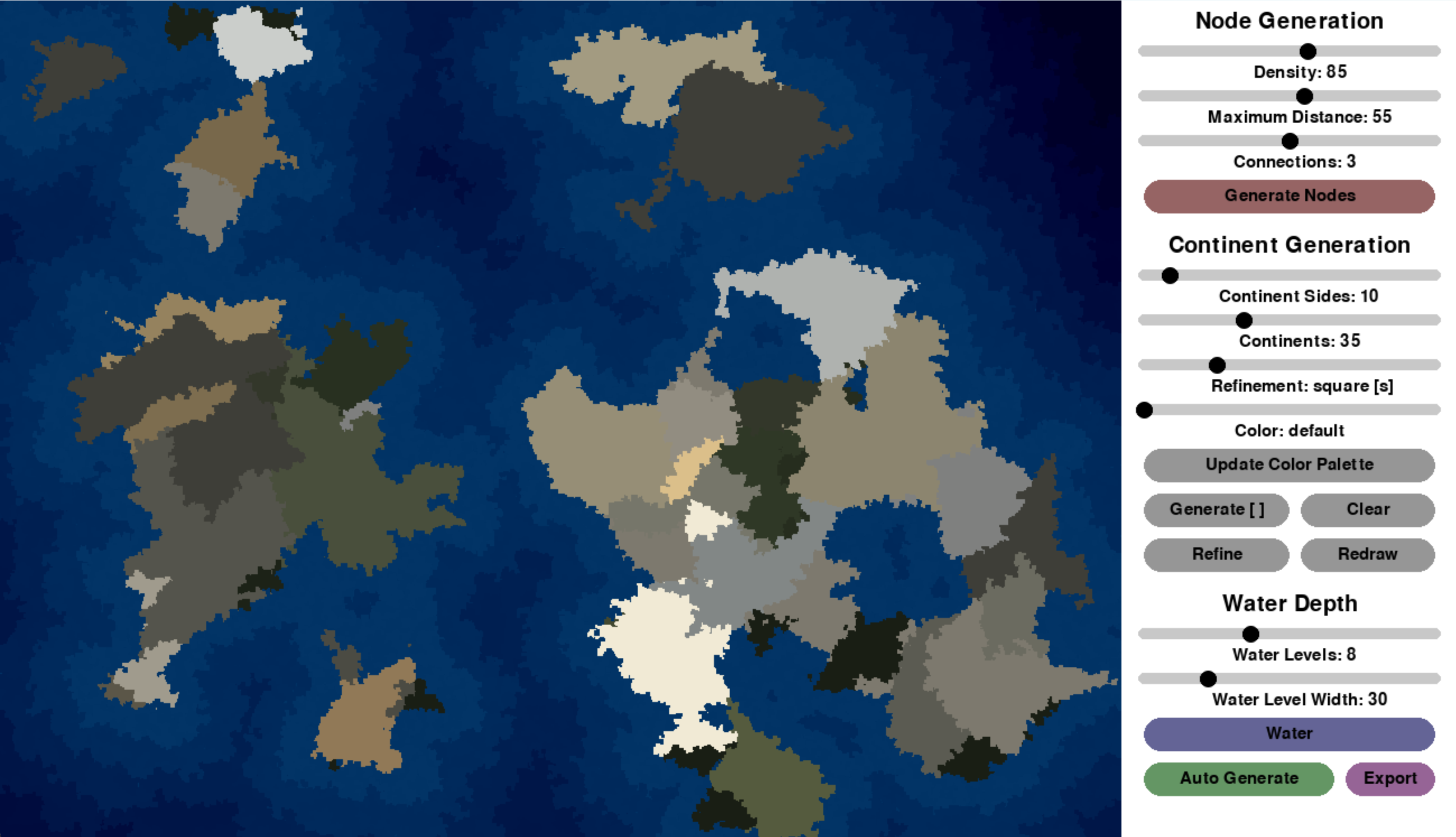
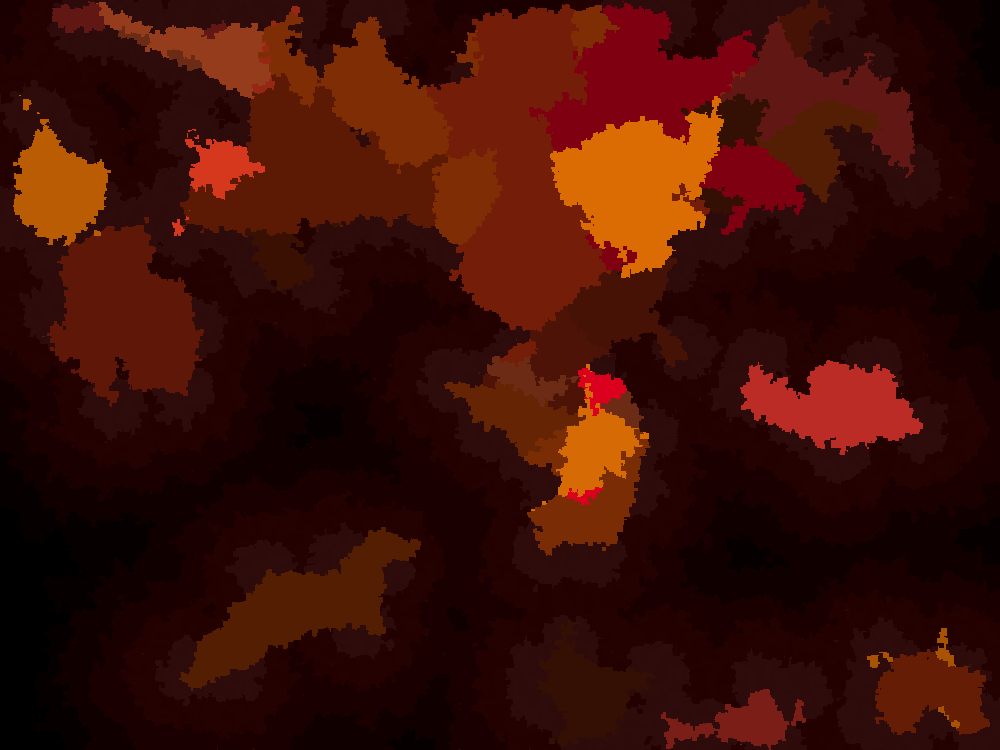
I also made a nice UI with some tools from the pygame_widgets library. I had to change some of the internal calculations to support the customizability, but in the end I think it will definitely be useful for my various fantasy projects. I even made differently colored themes to choose from.



Run It Yourself
If you would like to run this script yourself, clone
the repository. Then activate the virtual environment with venv/Scripts/activate
and run the program with python map-generator.py.
